THE BACKGROUND STORY
Stop making our customers work!
2017 marked a big year for the adidas wishlist functionality. Before the system and interface re-design, customers had to work hard to simply add products to a 'save for later' list. This cumbersome process forced users to choose their product size and required them to sign-in to be able to add the item to their wishlist. These requirements deterred over half of customer to continue to add to wishlist (62% Desktop and 79% Mobile abandonment). As seen through user testing, customers who were interested in browsing and saving items for later, typically added tabs of items instead of adding to wishlist via the product description page.
Why make adding products to wishlist so complex?
It was time to optimize this functionality and bring it up to speed with what customers needed and expected and what many other e-commerce platforms already offered.
From a business perspective, why was this a topic prioritized? From looking at the analytical data, we saw that customers who utilized wishlist converted more than customers who do not.
Prior to launching the new adidas wishlist, multiple rounds of research and competitor analysis work was completed.
BRAND: ADIDAS & REEBOK
TIMELINE: Involved in research in 2014, and then involved in the research and re-design 2016-2017
ROLE:
- Led IA across 4 agile cells — including our Product Listing Page (PLP), Product Description Page (PDP), Checkout, and Navigation teams
- Led User Research activities
- Designed the mobile user interface and interactions
ACTIVITIES:
- What symbol is most Identifiable for wishlist functionality? 2014 analysis, 2016 analysis (compared the same 50 websites in 2014 and 2016)
- Competitor analysis user testing of 4 wishlists — John Lewis, Amazon, Victoria Secret, ASOS (partnered with UserTesting.com researcher for script creation).
- Diagraming user flow
- Creation of mobile designs
- Impact analysis after 2017 launch
THE CHALLENGE
Create a more accessible wishlist functionality for our customers
Our challenge was to break away from the existing wishlist functionality that made adding to the wishlist cumbersome and complex. To do this it was important to understand the purpose of the wishlist for our customers.
Research questions:
- How and why customers use wishlist?
- How do customers like to access and add items to their wishlist?
- What features are essential to include in wishlist functionality?
THE GOAL
Saving products for later should be quick, intuitive, and easy
THE DISCOVERY
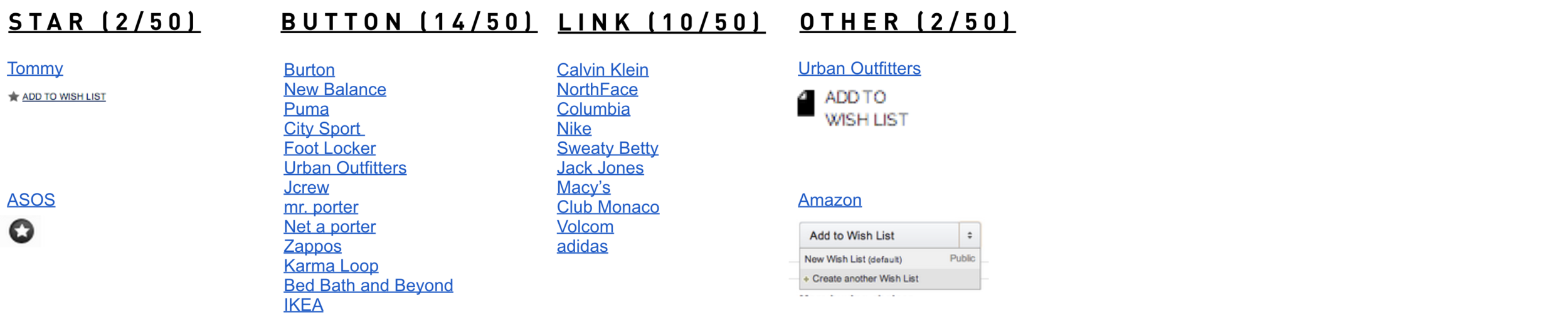
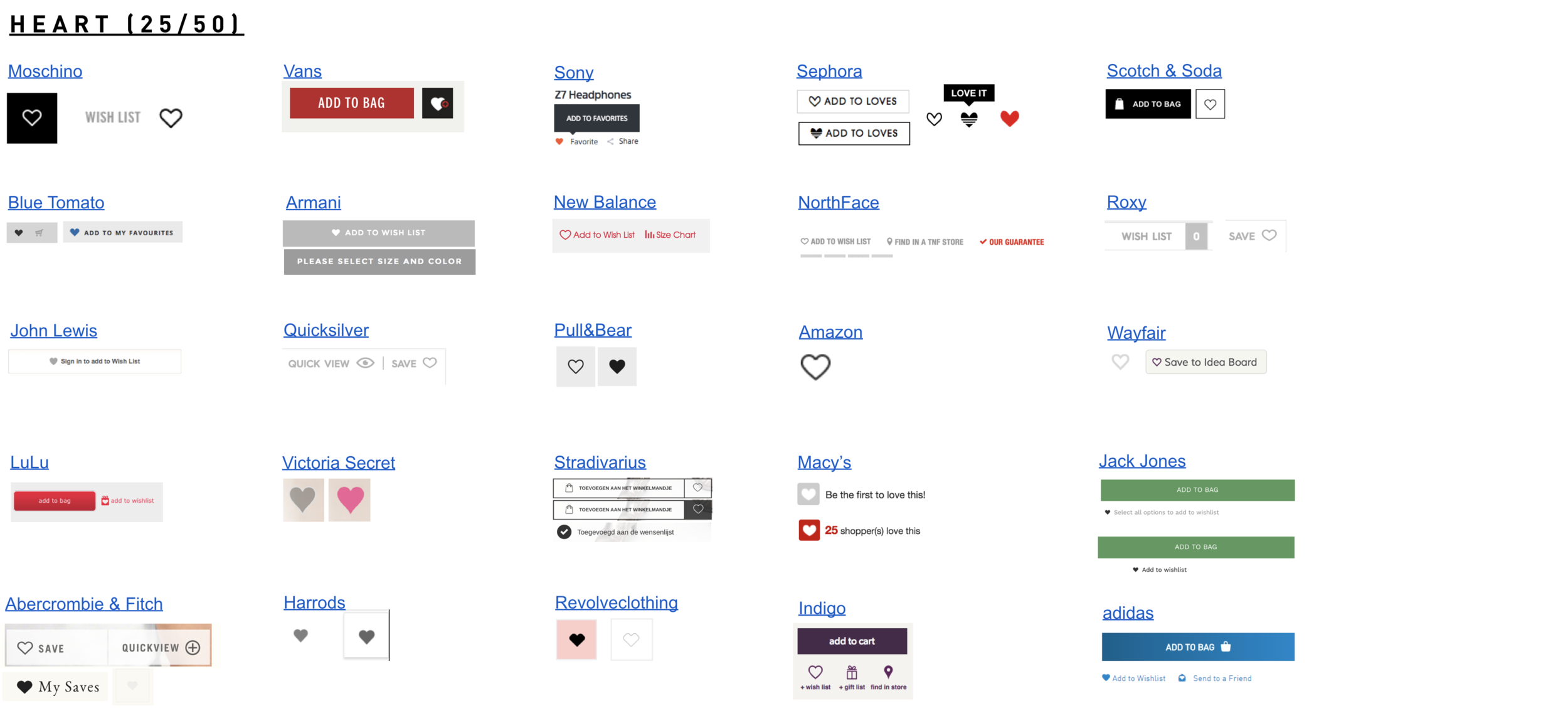
The heart icon is the most commonly used symbol for wishlists across 50 eCommerce websites reviewed in 2014 and 2016
I wanted to determine what symbol is most Identifiable for wishlist functionality. To determine this, I did an analysis across the industry of eCommerce websites that had wishlist functionality. The purpose was to evaluate what customers are acustom to seeing and what would be the most distinguishing symbol. Our initial question that kicked off this competitor analysis was the internal debate around whether we should use a star or heart to symbolize wishlist.
2014: We looked across 50 websites and discovered a trend using the following design elements — Heart, Plus Sign +, Star, Button, Link.
2016 : The same 50 websites were reviewed in 2016 when we picked up this project again.
THE DISCOVERY
Competitor analysis of John Lewis, Victoria Secret, Amazon, and ASOS
A competitor analysis user test was conducted to determine how and why people use wishlist, what features are must-haves, and what features are nice-to-haves. These four websites were carefully chosen for their diverse set of features.
Features per website includes:
JOHN LEWIS
- Multiple wishlists
- Can name wishlists
- Can also move and copy items from one wishlist to another
- Print and email wishlist
- Product Description Page
- CTA - add each individually
- Remove list
- Must sign-in
- Must select shoe size before adding to wishlist
VICTORIA SECRET
- Optional sign-in
- Email, social sharing
- List or large image view
- Product Listing Page
- Product Description Page
- Quickview
AMAZON
- Must sign-in
- Product Description Page
- Multiple wishlists
- Can name wishlists
- Can find a friend's wishlist
- Sorting and filter options
- Save a note on wishlist
- List or large image view
- Must select shoe size before adding to wishlist
ASOS
- Optional sign-in
- No size selection required
- Product Listing Page
- Product Description Page
- Quickview
- "Add all to bag" CTA
- Send list via email
- Sort and move around items visually
- Wishlist shown at the bottom of the bag
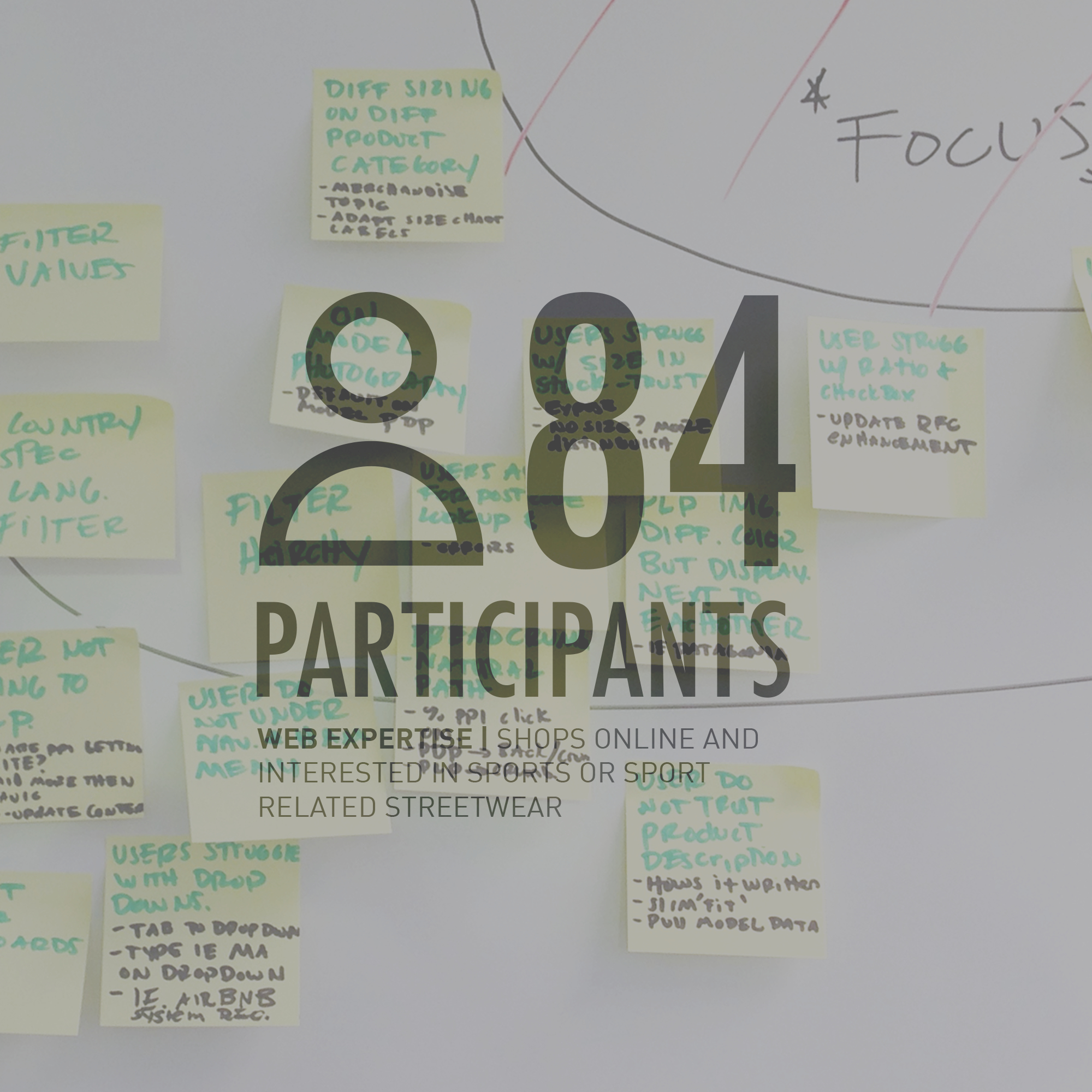
DEMOGRAPHIC
- Number of users: 14
- Gender: both
- Age: 18-35
- Income: all
- Country: US & UK
- Platform: mobile & desktop split
- Experience using wishlist: 50%
WHY REMOTE COMPETITOR ANALYSIS USER TESTING?
- Remote user testing allowed us to talk to 14 participants quickly with our two biggest markets — US & UK
- To observe behaviors and interactions with the four different wishlists
- To focus on the evaluative side, understanding which features stood out to the participants
- Overall, gaining insights on main reasons to use wishlist
TEST DETAILS:
Users were asked to go through the process of finding 2 shoes to add and remove from a wishlist on 4 competitor sites: Amazon, Victoria's Secret (VS), ASOS, and John Lewis (JL)
TO DETERMINE:
- How and why people use wishlist
- What features are must-haves
- What features are nice-to-haves
MAIN FINDINGS:
Three main reasons wishlist is used:
- Save items for later so that users will not forget what items they have looked at in the past
- Keep track of items that they would like to purchase, but cannot afford at the time
- Create a list for a special event such as a holiday or birthday
Participant 1: The Wishlist feature is super great because my memory is shocking sometimes: If I'm looking through lots and lots of items, I want to be able to go back to the items I liked the next day to make a decision
Participant 2: What I like about wishlist is that you can save items for later. If you don't have the money for those things right away.
Participant 3: I am usually using the wishlist around Christmas.
Amazon wishlist prefered over JL, VS, ASOS:
- A majority of users preferred the Amazon wishlist over others due to plethora of features including the ability to make multiple wishlists, notifications that items were added to their wishlist, and ease of removing and adding items.
Significant features that participants enjoyed on the wishlist included:
- No sign-in, save items for later on PLP & PDP (Must-have)
- Sharing lists via social media (Nice-to-have)
- Editing product details after added to wishlist (Must-have)
- Notification that items were added to the wishlist & explaining the 'rules' (More testing needed to understand impact)
- The option to organize products within the wishlist (Nice-to-have)
NEXT: With all the must-have's in mind I diagramed our desired experience in a customer decision flow which was presented and discussed across the four agile teams: PLP, PDP, Checkout, and Navigation.
THE REFINEMENT
Diagraming the ideal user flow
Keeping in mind the goal of making wishlist easy and intuitive, we wanted to alleviate the need of having to sign-in and choose product size first. To eliminate the behavior of customers creating multiple tabs on the product listing page, we wanted to introduce a wishlist icon on each product. To guide users through this experience, we wanted to indicate the number of products added to wishlist with a simple motion in the header.
THE REFINEMENT
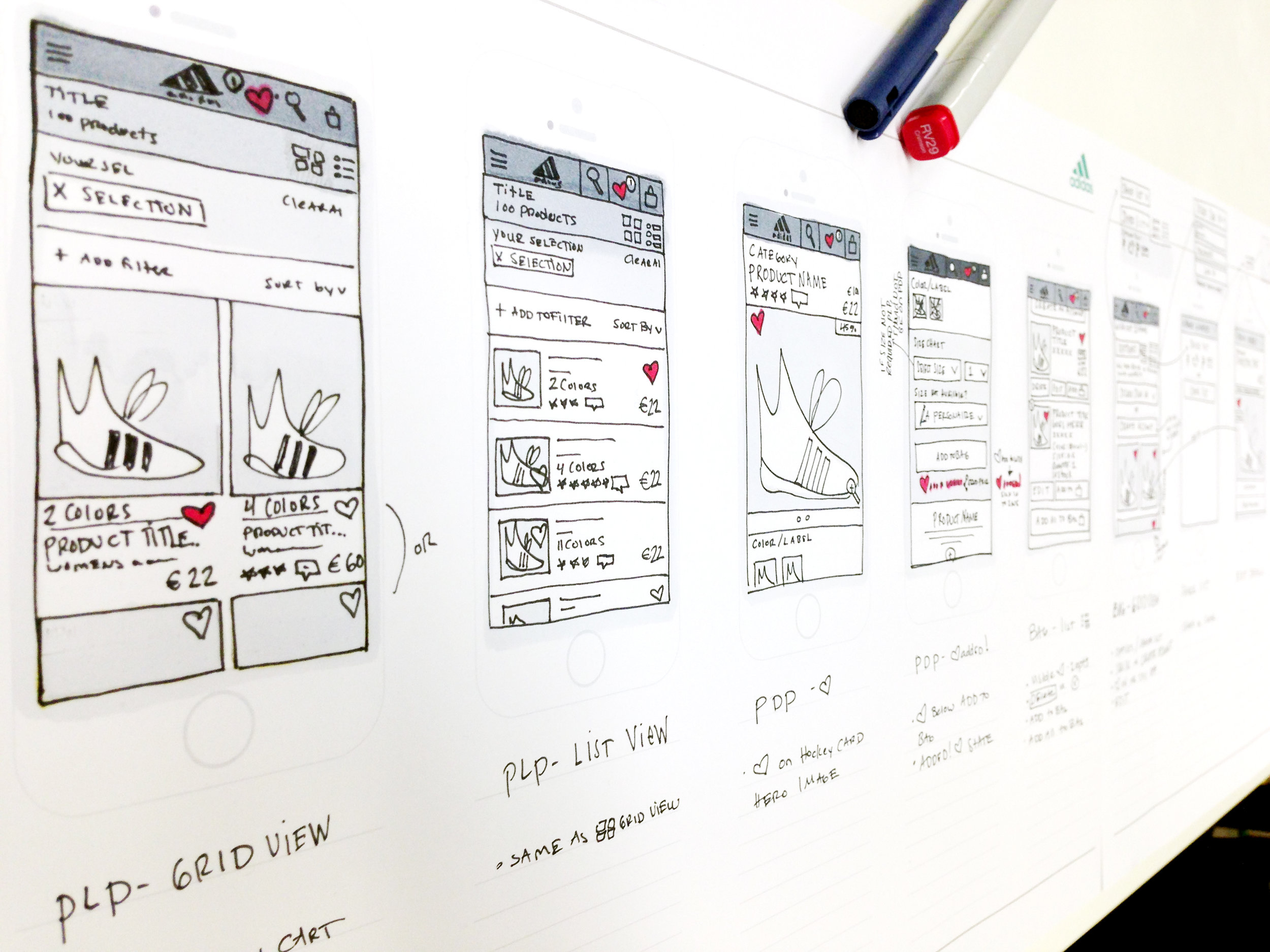
Sketching out the screens
All the screens and interactions were sketched to scale and presented with stakeholders. Instead of jumping to the computer for wireframing, I kept this in sketch form allowing us to move more quickly to the design process. This gave us more time to focus on designing the interactions.
Mobile sketches
THE REFINEMENT
Focusing on the
Minimum Lovable Product
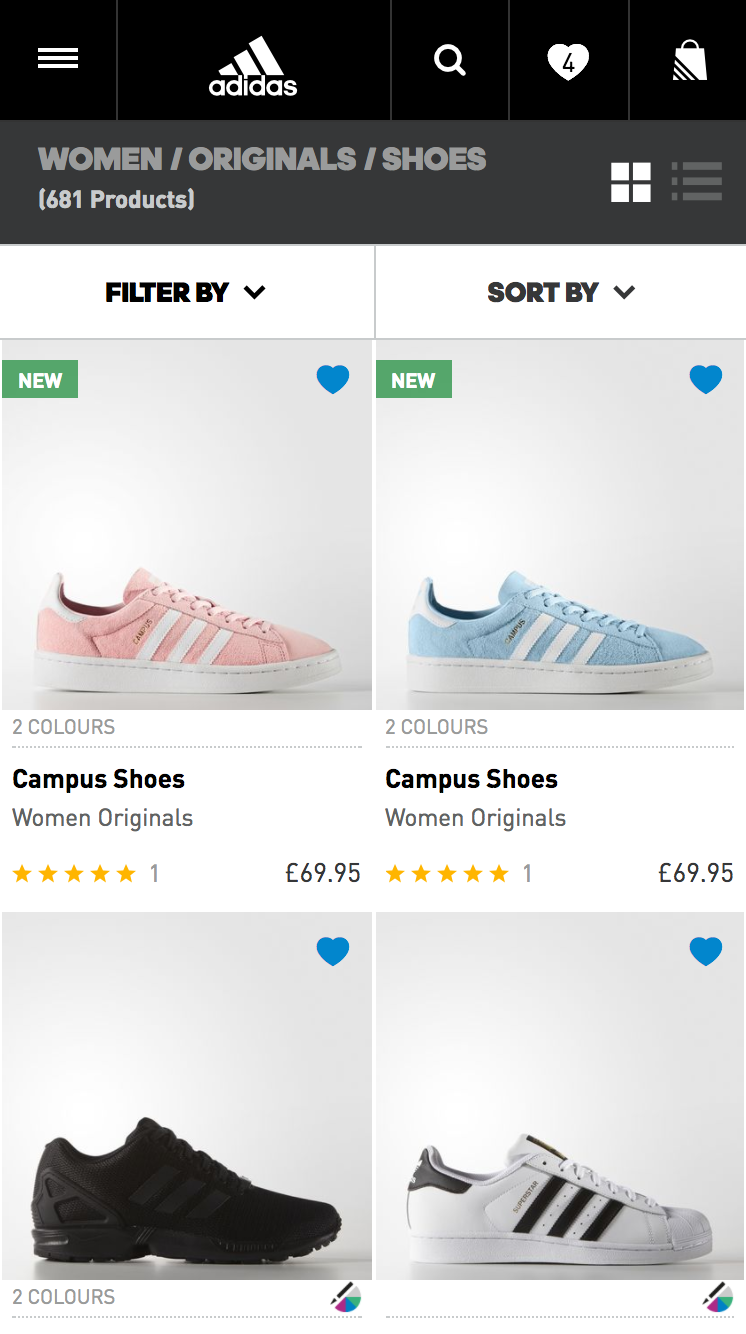
When rolling out the updated wishlist, we focused on the MLP first. Updates included — adding wishlist to the Product Listing Page, no sign-in required, and adding wishlist animation to the header.
THE LAUNCH
The Impact
Since launched May 2017
After updating the wishlist flow and interface, the usage increased by 720%.
I have never seen this wishlist functionality with the hearts in the corner of item photos – this is rad!!! Thank you, this makes getting through the big catalog so much easier (Qualtrics customer feedback)
REFLECTIONS
What I learned
To optimize this functionality, we needed to think across the journey rather than focusing directly in one agile cell. There was strong communication between cells for this project which stemmed from making sure a key teammate from each agile group was present for critical reviews including signing off the wishlist flow. The wishlist functionality is ever evolving, and there are so many more ways to continue to research and optimize.
NEXT STEPS
The Wishlist will always be evolving
FURTHER RESEARCH ACTIVITIES NEEDED:
- Test the launched and updated wishlist
- Research questions:
- Can users flow through the experience smoothly?
- Is the flow from wishlist to bag page understood?
- Research questions:
- Optimize the design
- Research questions:
- How will behavior change if we add wishlist to the bag page?
- Will more products be added?
- Is it helpful or needed for users to have a first time notification that the product has been added to wishlist?
- Copy suggestion: 'Added to wishlist', 'Removed from wishlist'
- Research questions: